Judul dalam halaman web diletakkan dalam tag.
Jika kamu mencari artikel judul dalam halaman web diletakkan dalam tag terbaru, berarti kamu telah berada di blog yang benar. Yuk langsung saja kita simak ulasan judul dalam halaman web diletakkan dalam tag berikut ini.
 Membuat Aplikasi Berbasis Web Single Page Application Dengan Vue Js Bagian 1 From dicarve.blogspot.com
Membuat Aplikasi Berbasis Web Single Page Application Dengan Vue Js Bagian 1 From dicarve.blogspot.com
Ada empat atribut penting yang sering digunakan dalam tag HTML. Meta data HTML adalah data tentang dokumen HTML itu sendiri segala informasi mengenai meta data tidak akan ditampilkan dalam halaman web browser cara untuk memerikasanya adalah dengan melihat langsung source code HTML. Tapi semua itu dalam dunia webblog disebut dengan istilah answer choices. Dan sebagainya.
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar.
Pertama - Atribut Id berfungsi untuk mengidentifikasi keunikan dari setiap elemen yang ada dalam satu halaman web. Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali. Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali. Judul di atas merupakan header level kedua yang diletakkan di tengah. Ada empat atribut penting yang sering digunakan dalam tag HTML.
 Source: sk.pinterest.com
Source: sk.pinterest.com
Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali. Dan sebagainya. Jika title tag merupakan judul halaman maka H1 adalah judul konten. Definisi dan Penggunaan. Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya.
Meta tag sebenarnya adalah kode atau elemen dalam pemrograman HTMLXHTML yang bertujuan sebagai pemberi informasi metadata dari sebuah halaman website.
Mencetak judul baris atau kolom pada setiap halaman. Di sisi lain H1 bisa Anda temukan di judul pada halaman website. Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Penulisan atribut berada dalam tag pembuka.
 Source: pinterest.com
Source: pinterest.com
Halaman web ini akan saya isi dengan beberapa format penulisan halaman web yang telah saya pelajari. Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali. Tapi semua itu dalam dunia webblog disebut dengan istilah answer choices. Dan sebagainya.
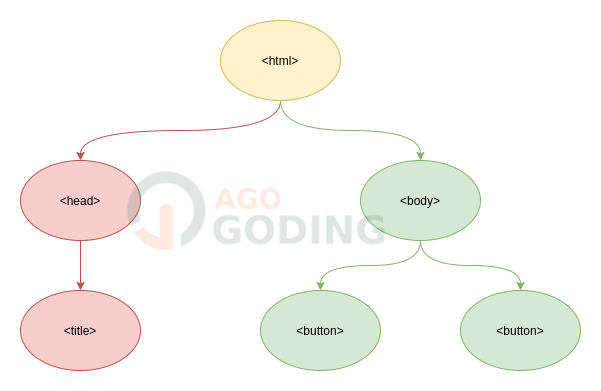
 Source: jagongoding.com
Source: jagongoding.com
Dalam HTML dapat ditambahkan hubunganrelasi ke link lain. Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya. Jika title tag merupakan judul halaman maka H1 adalah judul konten. Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali.
 Source: hostingan.id
Source: hostingan.id
Suatu objek yang dapat berupa teks atau gambar yang dipakai dalam dokumen HTML untuk melompat dari satu dokumen ke dokumen atau tempat lain pada dokumen yang sama adalah. Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C. Di sisi lain H1 bisa Anda temukan di judul pada halaman website.
Ada empat atribut penting yang sering digunakan dalam tag HTML. Anda bisa memiliki dua versi title tag dalam sebuah konten. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya. Dalam HTML dapat ditambahkan hubunganrelasi ke link lain.
Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.
Judul di atas merupakan header level kedua yang diletakkan di tengah. Anda bisa memiliki dua versi title tag dalam sebuah konten. Tag-tag Pada HTML beserta Fungsinya. Di sisi lain H1 bisa Anda temukan di judul pada halaman website. Mencetak judul baris atau kolom pada setiap halaman.
 Source: petanikode.com
Source: petanikode.com
Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya. Sebuah halaman webblog bisa diisi dengan tulisan gambaranimasi dan video. Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya. Meta tag sebenarnya adalah kode atau elemen dalam pemrograman HTMLXHTML yang bertujuan sebagai pemberi informasi metadata dari sebuah halaman website. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari.
Meta data HTML adalah data tentang dokumen HTML itu sendiri segala informasi mengenai meta data tidak akan ditampilkan dalam halaman web browser cara untuk memerikasanya adalah dengan melihat langsung source code HTML. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari. Halaman web ini akan saya isi dengan beberapa format penulisan halaman web yang telah saya pelajari. HTML bermula dari sebuah bahasa yang sebelumnya banyak digunakan pada dunia penerbitan dan percetakan yang disebut dengan SGML.
Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana.
Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya. Judul dalam halaman web diletakkan dalam tag. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.
 Source: pinterest.com
Source: pinterest.com
Jika title tag merupakan judul halaman maka H1 adalah judul konten. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya. Di sisi lain H1 bisa Anda temukan di judul pada halaman website. Tag-tag Pada HTML beserta Fungsinya.

Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya. Jika title tag merupakan judul halaman maka H1 adalah judul konten. Tag-tag Pada HTML beserta Fungsinya. Dalam HTML dapat ditambahkan hubunganrelasi ke link lain.
 Source: sk.pinterest.com
Source: sk.pinterest.com
Banyak software dan platform webblog yang bisa digunakan untuk membuat halaman web diantaranya adalah kecuali. HTML bermula dari sebuah bahasa yang sebelumnya banyak digunakan pada dunia penerbitan dan percetakan yang disebut dengan SGML. Anda bisa memiliki dua versi title tag dalam sebuah konten. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.
Sekarang saya ingin memberikan daftar referensi tag-tag HTML.
Judul dalam halaman web diletakkan dalam tag. Tag-tag Pada HTML beserta Fungsinya. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C. Artinya dalam sebuah halaman hanya akan ada satu nama Id. HTML bermula dari sebuah bahasa yang sebelumnya banyak digunakan pada dunia penerbitan dan percetakan yang disebut dengan SGML.
 Source: pubhtml5.com
Source: pubhtml5.com
Instruksi dalam memulai tag berlaku untuk semua halaman Web berisi antara tag awal dan tag akhir. Suatu objek yang dapat berupa teks atau gambar yang dipakai dalam dokumen HTML untuk melompat dari satu dokumen ke dokumen atau tempat lain pada dokumen yang sama adalah. Sekarang saya ingin memberikan daftar referensi tag-tag HTML. Ada empat atribut penting yang sering digunakan dalam tag HTML. Lalu apa perbedaan H1 dengan title tag.
Title tag bisa ditemukan pada judul tab dan daftar hasil halaman mesin pencari.
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Artinya dalam sebuah halaman hanya akan ada satu nama Id. Heading dirancang terpisah dari paragraf. Definisi dan Penggunaan.
 Source: niagahoster.co.id
Source: niagahoster.co.id
HTML bermula dari sebuah bahasa yang sebelumnya banyak digunakan pada dunia penerbitan dan percetakan yang disebut dengan SGML. Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya. Setiap perintah atau setiap tag HTML dimulai dengan tanda kurang-dari. Ada empat atribut penting yang sering digunakan dalam tag HTML.
 Source: petanikode.com
Source: petanikode.com
Title tag bisa ditemukan pada judul tab dan daftar hasil halaman mesin pencari. Jika title tag merupakan judul halaman maka H1 adalah judul konten. Di bawah cetak judul klik dalam baris untuk mengulangi di bagian atas atau kolom yang akan diulang di sebelah kiri dan pilih kolom atau baris yang berisi judul yang ingin Anda ulangi. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.
 Source: jagongoding.com
Source: jagongoding.com
Title tag bisa ditemukan pada judul tab dan daftar hasil halaman mesin pencari. Tag Heading biasanya digunakan untuk judul dari paragraf atau bagian dari text yang merupakan judul. Instruksi dalam memulai tag berlaku untuk semua halaman Web berisi antara tag awal dan tag akhir. Artinya dalam sebuah halaman hanya akan ada satu nama Id.
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar.
Dalam HTML dapat ditambahkan hubunganrelasi ke link lain. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C. Ada tag pembuka dan ada tag penutupnyaNamun ada juga beberapatag yang tidak memiliki pasangan penutupTag penutup ditulis dengan mena. Di sisi lain H1 bisa Anda temukan di judul pada halaman website.
 Source: slideshare.net
Source: slideshare.net
Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet. Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet. Heading dirancang terpisah dari paragraf. Di sisi lain H1 bisa Anda temukan di judul pada halaman website. Dalam proyek pertama ini saya akan berlatih membuat halaman web yang sangat-sangat sederhana.
Di bawah cetak judul klik dalam baris untuk mengulangi di bagian atas atau kolom yang akan diulang di sebelah kiri dan pilih kolom atau baris yang berisi judul yang ingin Anda ulangi.
Sebelum membahas lebih jauh lebih baik kita mulai dari memahami apa meta tag itu sendiri. Pengertian HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet. Meta tag sebenarnya adalah kode atau elemen dalam pemrograman HTMLXHTML yang bertujuan sebagai pemberi informasi metadata dari sebuah halaman website. Sebuah halaman webblog bisa diisi dengan tulisan gambaranimasi dan video.
 Source: dev.to
Source: dev.to
Judul dalam halaman web diletakkan dalam tag. Sebelum membahas lebih jauh lebih baik kita mulai dari memahami apa meta tag itu sendiri. Ada tag pembuka dan ada tag penutupnyaNamun ada juga beberapatag yang tidak memiliki pasangan penutupTag penutup ditulis dengan mena. HTML bermula dari sebuah bahasa yang sebelumnya banyak digunakan pada dunia penerbitan dan percetakan yang disebut dengan SGML. Pertama - Atribut Id berfungsi untuk mengidentifikasi keunikan dari setiap elemen yang ada dalam satu halaman web.
 Source: id.pinterest.com
Source: id.pinterest.com
Penulisan atribut berada dalam tag pembuka. Sebelum membahas lebih jauh lebih baik kita mulai dari memahami apa meta tag itu sendiri. Pertama - Atribut Id berfungsi untuk mengidentifikasi keunikan dari setiap elemen yang ada dalam satu halaman web. Judul dalam halaman web diletakkan dalam tag. Lalu apa perbedaan H1 dengan title tag.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Meta data HTML adalah data tentang dokumen HTML itu sendiri segala informasi mengenai meta data tidak akan ditampilkan dalam halaman web browser cara untuk memerikasanya adalah dengan melihat langsung source code HTML. 10 soal pilihan ganda belajar coding web programing lengkap dengan soal essaynya. Judul dalam halaman web diletakkan dalam tag. Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.
Situs ini adalah komunitas terbuka bagi pengguna untuk mencurahkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bermanfaat, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga save halaman blog ini dengan judul judul dalam halaman web diletakkan dalam tag dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.





